Sharing your content on Facebook is undoubtedly one of the most effective ways to reach a wider audience and has been shown to boost brand awareness. But have you ever come across a situation where Facebook failed to display images in the right format on your WordPress site? If reminiscing such left a bad taste in your mouth, you need to use the Facebook Debugger tool to quickly fix this dilemma.
If you share a lot of content on Facebook to promote your products and services and build brand credibility, this Facebook Debugger guide will help you a lot. Here are some easy-steps to use the Facebook Debugger tool to provide a quick-fix to this issue.
Let’s get started.
Facebook Debugger Tool – How it works?
The Facebook Open Graph Debugger is an amazing tool that helps you figure out issues with the Open Graph meta tags in WordPress website content. It will allow you to use it to preview how your images or text will display when shared on Facebook.

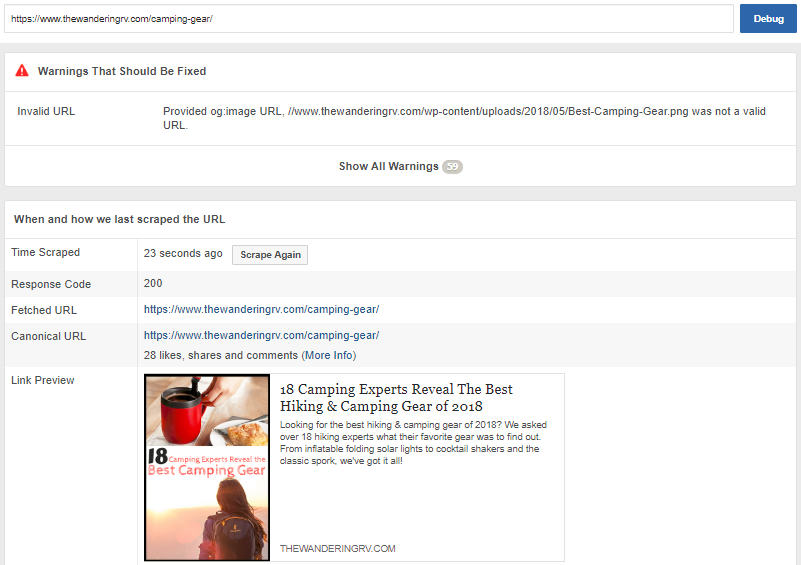
All you need to do is to visit the Facebook Debugger page on the Facebook developer site under Tools and Support. Now type in the URL for the particular page you want to preview and click the Debug button. Facebook debug tool will give you a complete analysis before you share it.
You can see exactly when Facebook last accessed this link and errors that Facebook has encountered.

Facebook Debugger tool also identifies the actual Open Graph meta tags red flags that need to be addressed.
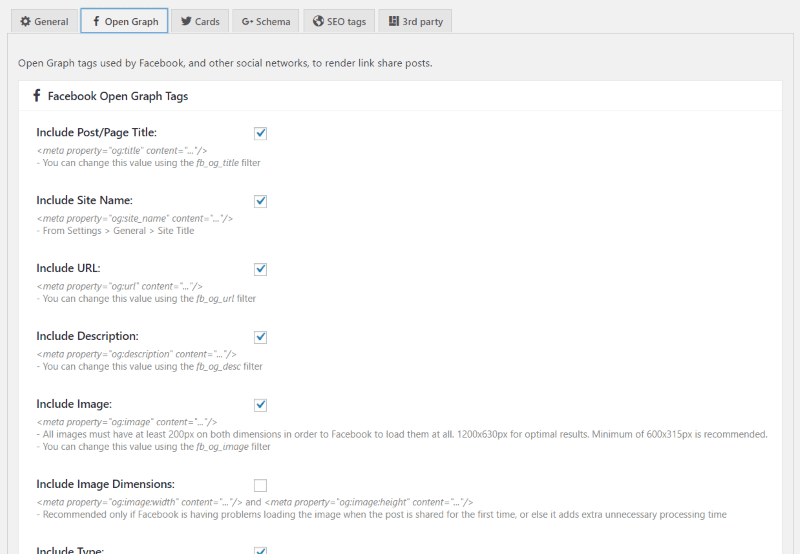
To fix your Open Graph tags, you need a plugin ‘Facebook Open Graph’ that will ensure that the tags are set up accurately.
Fix Your Open Graph Tags
If the Facebook Debugger tool identified open graph tag errors and image display issues, it clearly shows that you are not using OG tags properly. One of the best ways to deal with this problem is to use a plugin that updates OG tags at your WordPress site. If your website doesn’t have updated Open Graph meta tags, you can use the plugin Open Graph for Facebook, that allows you to generate meta tags for your featured image, meta description and other important pieces of information that you have entered.
This will ensure that the image you want to display remains intact when you share your content on Facebook. Once your OG tags are fixed, Facebook will recognize them.

Clear the WordPress Cache
The next step is to make sure that Facebook uploads the updated information of your WordPress website by clearing your WordPress site’s cache. Basically, there are two layers of caching, if the old image is cached on your website, chances are that the Facebook Debugger will not be able to fix the image displaying problem as it will simply re-fetch the cached information.
If you are using a caching plugin for improved website performance, it is important to clear the cache for that page on your WordPress website. This will ensure that Facebook can upload the updated version of Open Graph meta tags.
Many WordPress cache plugins will allow you to clear the cache by using the WordPress editor. However, it depends on the type of caching plugin you are using. There are some WordPress cache plugins that automatically clear the cache for the specific page whenever you update a post.
Use the Scrape Again Option
Now that the cache is cleared for the particular page of your WordPress site that you want to share on Facebook, and your OG tags are fixed for your content, it’s time to scrape it again to make sure that Facebook has updated the information of the page.
All you need is to click the Scrape Again button in the Facebook Debugger tool and Facebook’s crawler will check out your page again to update its information.

If everything is working perfectly, you will get the proper preview information.
Key Takeaways
Facebook Debugger is an easy and effective way to troubleshoot and fix issues pertaining to your WordPress website content. It will help you ensure that your posts are formatted correctly, so that whenever your WordPress page is shared on Facebook, it will display images and text properly. So, don’t forget to use the Facebook Debugger tool and Open Graph meta tags to make your WordPress website content appear correctly on Facebook. Remember, well-formatted posts have a higher chance of getting more engagement and shares for your digital marketing company.




