Animation is not merely reserved for 3D movies and cartoons. It is popping up everywhere. In fact, motion and web animations have now become a common web design feature. From full-screen videos to background moving images, silly gifs to small hover effects, animation has now become a trendy and useful web design tool. In fact, animation is a big part of a seamless user experience.
Animation in web design is something that we are seeing since long. No matter small or large, animations serve as an interesting visual that pull users into the design. The key to animation is realism. With a plethora of flat and minimal design styles, today’s consumers expect more visual cues to take an immediate action that saves their time. Animations can communicate status, guide users, solicit their attention, help them see the results of their actions and ultimately improve the overall website experience by delighting users.
There’s nothing wrong with aspiring for a chic and visually interesting website. But incorporating loads of moving effects can lead to a visual chaos and eventually a poor user experience down the road. In some cases, it can slow down your website, which is something every marketer wants to avoid at all costs.
Here are some effective ways to use animations in your website design and how they will fit into the overall user experience. Have a look and think about how you can use them in your upcoming web design projects.
1. Animate One Element at a Time
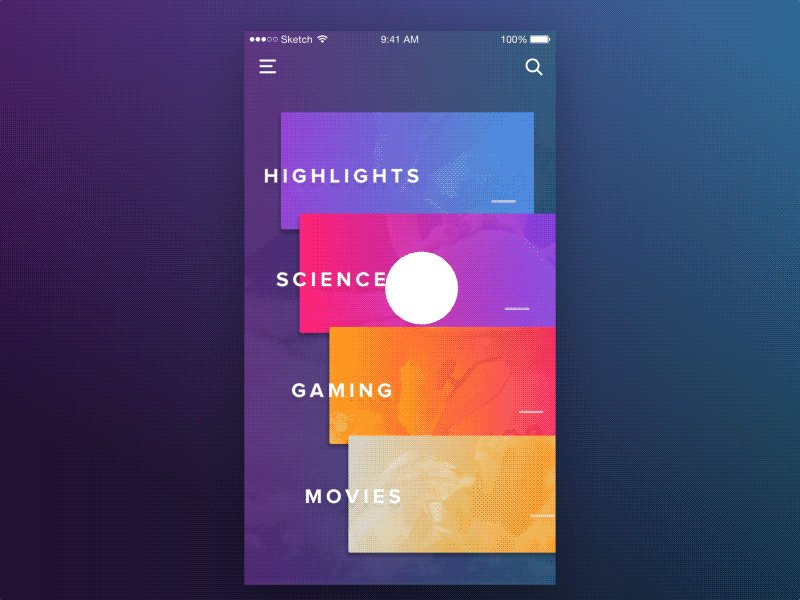
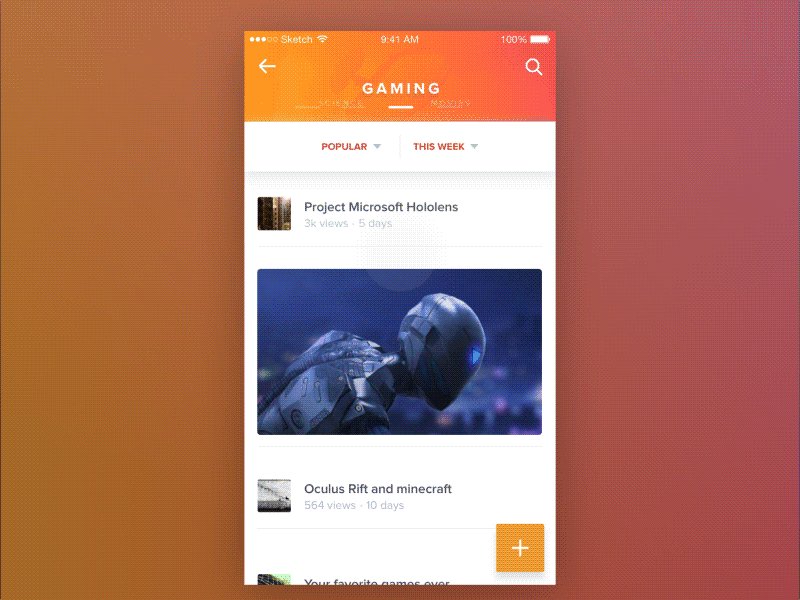
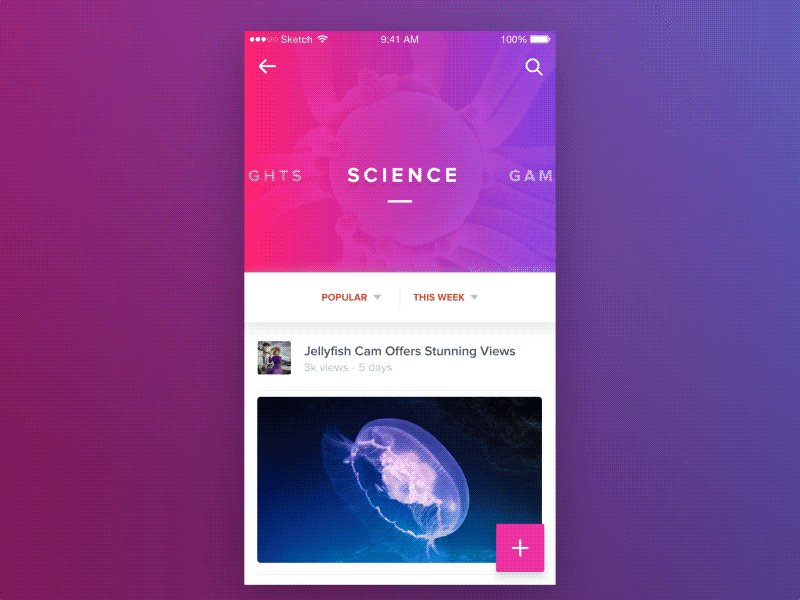
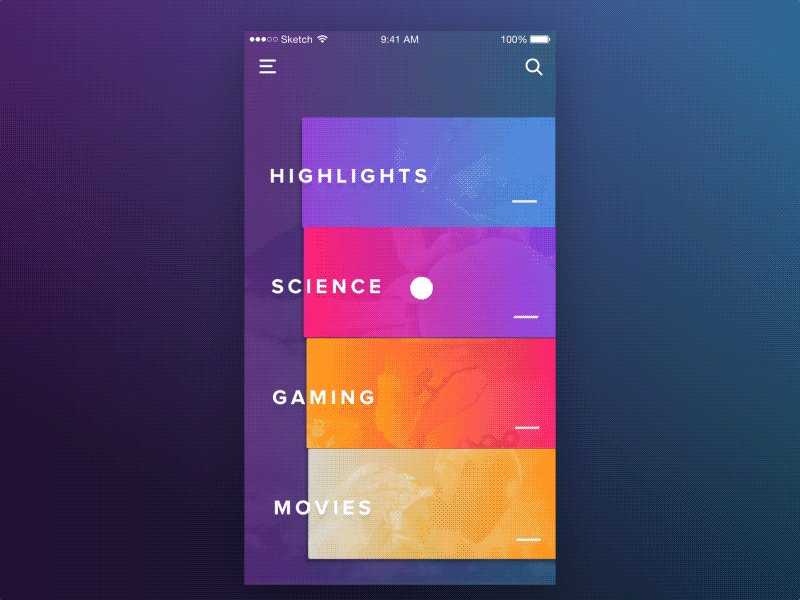
 Many web designers want to incorporate an awesome hero image that includes text, illustrations, and a persuasive CTA. The worst thing you can do is to distract your users from your website and your brand by cramming too many animated elements in the hero design. When users are bombarded with a deluge of design elements, they find it difficult to decide where to go next. Prudently weigh the purpose of each animation, and how it guides the user’s eye to elements you want them to see in some particular order. Avoid animating too many elements on the same page and be sure to space out animations a few seconds apart to avoid creating a design nightmare.
Many web designers want to incorporate an awesome hero image that includes text, illustrations, and a persuasive CTA. The worst thing you can do is to distract your users from your website and your brand by cramming too many animated elements in the hero design. When users are bombarded with a deluge of design elements, they find it difficult to decide where to go next. Prudently weigh the purpose of each animation, and how it guides the user’s eye to elements you want them to see in some particular order. Avoid animating too many elements on the same page and be sure to space out animations a few seconds apart to avoid creating a design nightmare.
The swiping effect in this example animates several elements while subconsciously guiding users without making them think.
2. Guide Users to Perform An Action
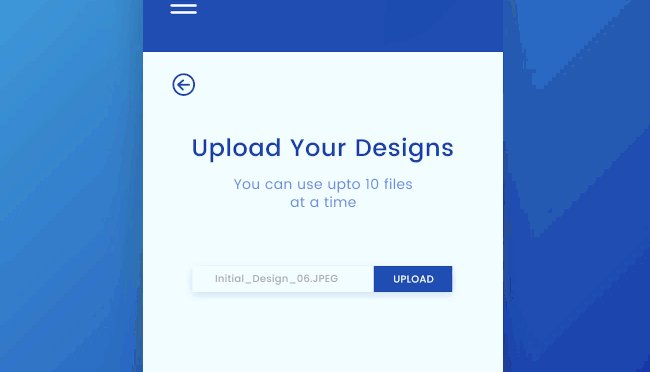
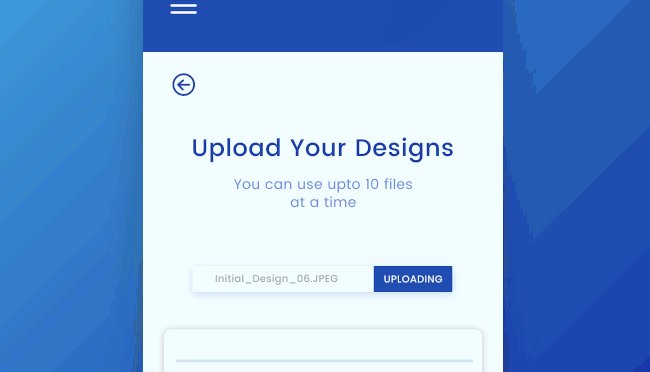
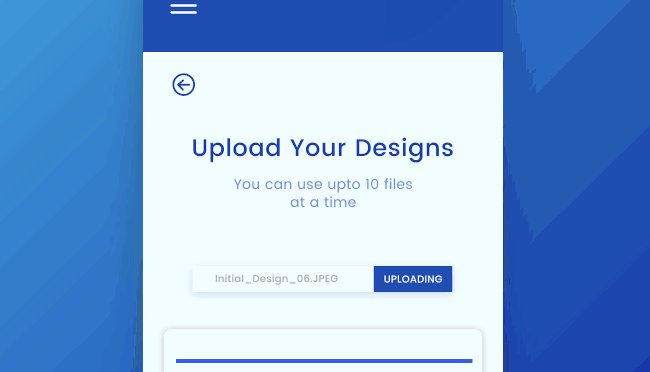
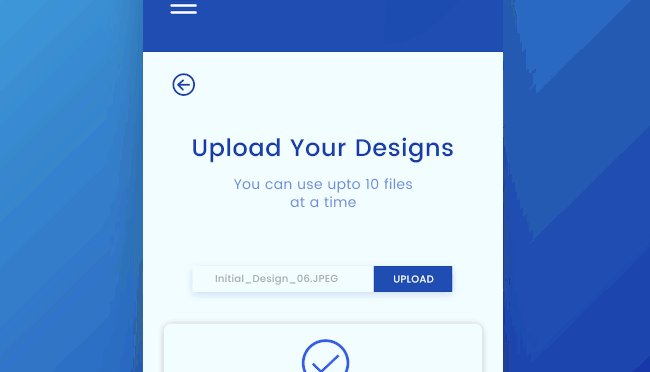
To make your website more alluring, you can use simple, subtle, microinteractions that can provide informational cues to users, as well as offer visual feedback when you interact with the element. Though there are a lot of elements you can animate on the webpage, it is advised to use microinteractions only when you want to highlight any specific feature or piece of information. This simple animation can be used to inform users that a particular action has been completed successfully.
This example keeps users in the loop about the current status of the process and how long it will take for it to complete.
3. Reveal Information
Animations are a stellar way to maximize the information you offer in the given space. By incorporating mouseover effects, you can reveal additional details that your visitors will be interested in reading about. This keeps your webpage uncluttered and when visitors mouse over a specific element, they clearly understand where their attention should be focused.
4. Use as a CTA

Animations are a fun and interactive way to convince users to interact with an application or website. So, make your CTAs engaging to entice the interest of users.
5. Show the Progress of the Process
Another effective way to keep users entertained and enhance user experience is to incorporate design features that highlight a feature, show the progression of a process, or simply pop-up a new notification. It will play a key role in getting your users hooked while keeping them entertained when they are waiting for a process.

6. Incorporate Storytelling in Animations
You can breathe life and fun in your dull and boring interface by incorporating a storytelling effect with the help of animations. Break your web design into scrollable sections, and within each section, narrate a story through animations. This will surely take your content and website design to a whole new level.
Over to You
Whether you use microinteractions, clever video loops or amazing scrolling or sliding effects of animation, the ultimate goal of using web animations should be to make your website feel more responsive, intuitive and user-friendly. Animations can serve as a powerful tool that can help your audience complete their tasks and feel engaged with your content. Keep in mind your target audience who will interact with the animations you add to your website, since every element you add can make or break the overall user experience. The more comfortable your audience is with your website, the longer they will stick to it, and the wider your window of opportunity to reach and covert them.